WordPress Multisite em localhost com XAMPP + domain mapping no Windows
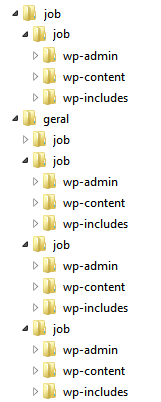
 Um dos problemas que enfrento ao desenvolver com WordPress em localhost é a duplicidade dos arquivos do core, gerando um grande volume em disco, ao mesmo tempo que fragmenta as diversas instalações dos vários trabalhos, cada um em sua versão do WordPress. Pode ser que a imagem ao lado seja familiar à alguns de vocês.
Um dos problemas que enfrento ao desenvolver com WordPress em localhost é a duplicidade dos arquivos do core, gerando um grande volume em disco, ao mesmo tempo que fragmenta as diversas instalações dos vários trabalhos, cada um em sua versão do WordPress. Pode ser que a imagem ao lado seja familiar à alguns de vocês.
No meu caso, como eu uso uma biblioteca base para os plugins que faço, esse problema fica mais grave já que pode acontecer de ter uma instalação com uma versão mais antiga da biblioteca. Já até aconteceu de eu resolver um bug em uma versão mais velha, e a lógica da correção só se aplicava à essa versão antiga, o que gerava mais trabalho para corrigir a nova versão, enfim, um problema sério.
Por um tempo eu resolvi esse problema unificando a pasta de plugins de todos os trabalhos, apontando para o mesmo diretório. Assim só mantinha uma única pasta local com todos os plugins, assim ao atualizar um plugin, ele era atualizado para todos os sites em localhost. O problema é que ainda assim o core(wp-admin, wp-includes, etc) continuava fragmentado e era necessária a atualização individual de cada instalação/job.
Alguns já devem ter pensando que a solução mais óbvia seria usar o WordPress Multisite, e de fato é a melhor solução :-D! O grande problema era conseguir fazer rodar o Multisite em localhost usando domain mapping, ou seja, cada site possuindo sua própria url, o que não é possível usando o localhost normal, permitindo apenas o modo de subpasta( http://localhost/site1, http://localhost/site2, etc ).
Começando
Antes de tudo, vou listar o ambiente que usei:
- Windows 8
- XAMPP 1.8.1, com PHP 5.4.7
- WordPress 3.5.1
Caso você use outra versão do Windows e quiser compartilhar informações pode deixar nos comentários que eu atualizo a lista 🙂
Primeiro vamos habilitar os domínios completos, assim poderemos usar endereços como http://meusite.com.br, em vez de http://localhost/xampp/meusite/, permitindo organizar melhor os trabalhos, deixando por exemplo o endereço de desenvolvimento semelhante ao final, como joburgente.dev.br e joburgente.com.br.
Links úteis que usei para este artigo:
- >WP Tuts: WordPress Multisite Beyond Basics: Essentials and Domain Mapping
- WordPress Codex: Create a Network
- Assign Static IP Address (Windows XP)
- Explicação sobre IP fixo – apesar de estar no Yahoo respostas, a explicação dada é muito boa, e poderá ajudar a entender como funciona essa história de IP do computador.
1 – Arquivo hosts
Nos sistemas operacionais, é possível mapear, através do arquivos hosts para onde os endereços web apontarão, permitindo que uma requisição de endereço absoluto, como http://exemplo.com.br acesse o localhost em vez da web. O arquivo hosts se encontra em C:\Windows\System32\Drivers\etc.
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a '#' symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself. 127.0.0.1 localhost
Para editar este arquivo será preciso ser como administrador. Neste arquivo os comentários são definidos com # no começo de cada linha. Para adicionar um novo endereço, basta adicionar uma linha apontando para 127.0.0.1, que é o localhost:
127.0.0.1 localhost 127.0.0.1 jobs.dev.br
Agora todas as requisições para jobs.dev.br irão direcionar para o localhost e não para um site real da internet. Agora precisamos configurar para que o XAMPP trabalhe com este endereço, servindo os arquivos corretos.
2 – Arquivo httpd-vhosts.conf
Este arquivo se encontra em \xampp\apache\conf\extra\httpd-vhosts.conf, e possui as mesmas regras em relação aos comentários, feitos com #. Certamente este arquivo já estará com o localhost configurado:
<VirtualHost *:80> ServerName localhost DocumentRoot "D:\PHP\xampp\htdocs" </VirtualHost>
Vamos agora adicionar nosso host virtual:
<VirtualHost *:80> ServerName localhost DocumentRoot "D:\PHP\xampp\htdocs" </VirtualHost> <VirtualHost *:80> ServerName jobs.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost>
Em ServerName, coloque o mesmo endereço presente no arquivo hosts. Em DocumentRoot, coloque o caminho de computador da pasta, que deverá conter a raiz do WordPress – eu prefiro colocar o caminho entre aspas, assim evita-se erros devida a nome de pastas com espaços ou caracteres especiais.
3 – WordPress Multisite
Agora é preciso reiniciar o apache através do controle do XAMPP, e poderemos acessar o nosso WordPress em jobs.dev.br, que nos mostrará a tradicional tela avisar para criar o arquivo wp-config. Faça a instalação normalmente como em qualquer WordPress comum.
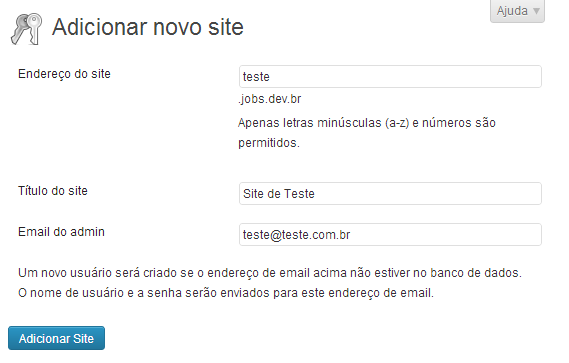
Depois ative o Multisite, conforme explicado no Codex: https://codex.wordpress.org/Create_A_Network. Após adicionar a constante WP_ALLOW_MULTISITE, irá aparecer o novo item no menu: Ferramentas > Instalação da Rede. Escolha a opção utilizando subdomínios. Siga as instruções do WordPress e adicione as constantes no arquivo wp-config.php e as novas regras no .htaccess. Após esses passos, será pedido para reloggar e você já poderá adicionar um novo site, utilizando o modelo de subdomínio:

Porém após clicar em “Adicionar Site”, você ainda não poderá acessá-lo! Infelizmente o Windows não permite o uso de wildcards(¹). Será necessário registrar todos os novos sites nos arquivos hosts e httpd-vhosts.conf:
127.0.0.1 localhost 127.0.0.1 jobs.dev.br 127.0.0.1 teste.jobs.dev.br
<VirtualHost *:80> ServerName localhost DocumentRoot "D:\PHP\xampp\htdocs" </VirtualHost> <VirtualHost *:80> ServerName jobs.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost> <VirtualHost *:80> ServerName teste.jobs.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost>
Atentem para o DocumentRoot do novo site, que permaneceu igual ao site principal. Será o WordPress mais o plugin do domain mapping que irá fazer a mágica para rodar tudo com os mesmos arquivos. Reinicie o apache e pronto, a WordPress Multisite está instalado localmente 😀
Até este ponto, será possível utilizar o multisite em ambiente local utilizando os subdomínios, além da possibilidade de ter quantos multisites quiser em localhost. Agora se quiser seguir um passo adiante, vamos ver como aplicar o domain mapping nas instalações multisite, permitindo que cada site da rede possua sua própria url única.
4 – Domain Mapping
É possível fazer o domain mapping e ao mesmo tempo manter o acesso por subdomínio. Vamos fazer primeiro a versão mantendo o subdomínio, que é mais simples, mas envolve em mais passos no admin:
Instale o WordPress MU Domain Mapping, e ative-o na rede. Em seguida, copie o arquivo sunrise.php presente na pasta do plugin e copie-o na pasta wp-content. E por último, em wp-config, adicione a constante define('SUNRISE', 'on'); logo após as constantes de multisite.
Visite então Painel da Rede > Configurações > Dommain Mapping. Será exibida a mensagem Domain mapping database table created. Agora devemos fazer a parte que é o ponto chave, que é configurar o Server IP Address que o domain mapping deverá acessar. Preencha o campo Server IP Address com 127.0.0.1 e pronto! Agora você poderá definir domínios completos para os sites adicionais, e não apenas subdomínios!
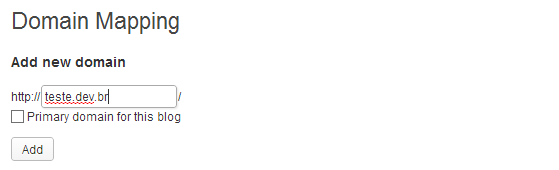
Agora acesse o painel de controle do site Teste, que neste momento ainda estará rodando em subdomínio ( teste.jobs.dev.br/wp-admin ). Vá em Ferramentas > Domain Mapping e preencha com o endereço final que o o novo site deverá ter:

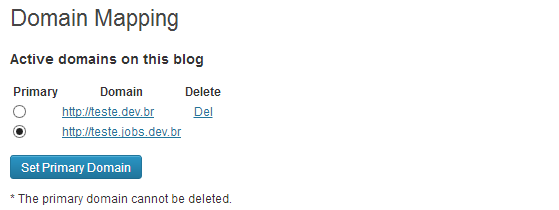
Ao salvar, será exibido qual deverá ser o “Primary Domain”, escolha o novo domínio (teste.dev.br):

Depois disso, será preciso, novamente registrar o domínio nos arquivos hosts e http-vhosts.conf:
127.0.0.1 localhost 127.0.0.1 jobs.dev.br 127.0.0.1 teste.jobs.dev.br 127.0.0.1 teste.dev.br
<VirtualHost *:80> ServerName localhost DocumentRoot "D:\PHP\xampp\htdocs" </VirtualHost> <VirtualHost *:80> ServerName jobs.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost> <VirtualHost *:80> ServerName teste.jobs.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost> <VirtualHost *:80> ServerName teste.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost>
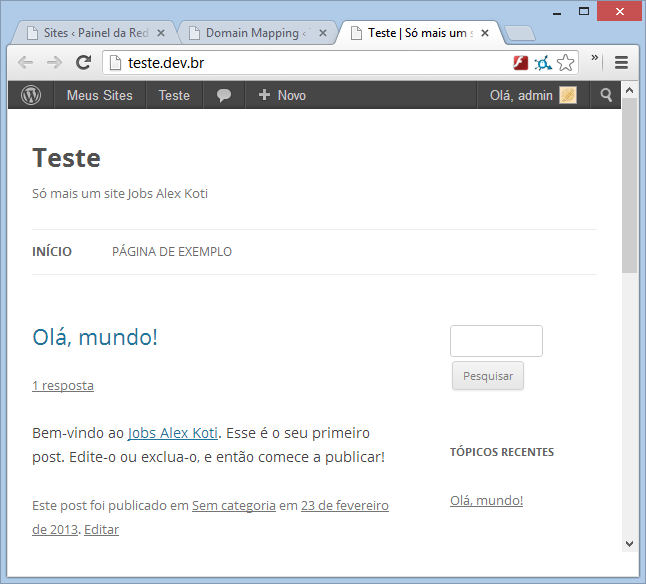
Reinicie o apache e “thats a bingo!” Você poderá acessar o seu Multisite em localhost, mas usando o domínio próprio para cada um deles:
Ainda será possível acessar os sites utilizando o subdomínio, no exemplo teste.jobs.dev.br
5 – Adicionando os novos sites diretamente, sem passar pelos subdomínios
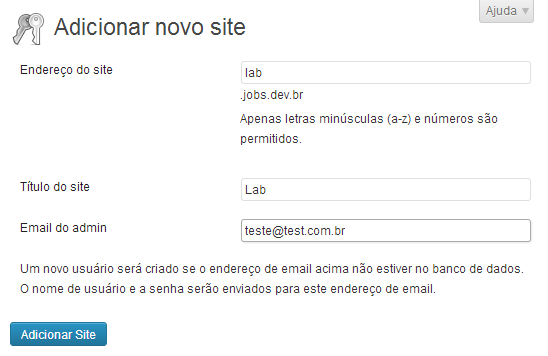
Uma forma mais prática de adicionar novos sites é fazer isso sem precisar configurar os subdomínios. Primeiro, adicione normalmente o novo site pelo Painel da Rede:

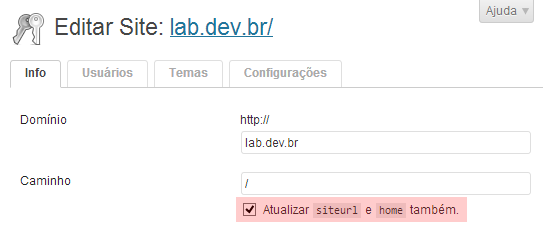
Logo em seguida, clique em editar site e troque o endereço com subdomínio para o endereço único desejado, não esquecendo de marcar o “Atualizar siteurl e home também”:

Depois, adicione normalmente o novo domínio no hosts e no http-vhosts.conf e reinicie o apache:
127.0.0.1 localhost 127.0.0.1 jobs.dev.br 127.0.0.1 teste.jobs.dev.br 127.0.0.1 teste.dev.br 127.0.0.1 lab.dev.br
<VirtualHost *:80> ServerName localhost DocumentRoot "D:\PHP\xampp\htdocs" </VirtualHost> <VirtualHost *:80> ServerName jobs.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost> <VirtualHost *:80> ServerName teste.jobs.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost> <VirtualHost *:80> ServerName teste.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost> <VirtualHost *:80> ServerName lab.dev.br DocumentRoot "D:\PHP\xampp\htdocs\xampp\sites\jobs" </VirtualHost>
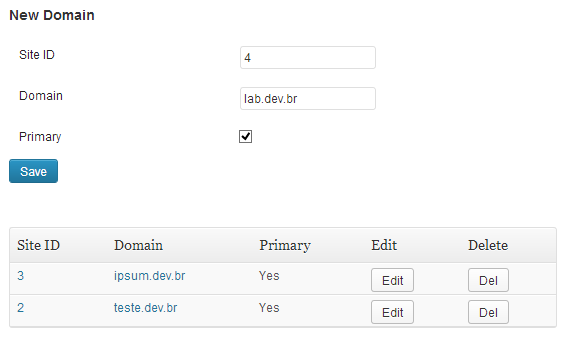
No Painel da Rede > Configurações > Domains, adicione um novo domínio, utilizando os mesmos blog_id e domain da etapa anterior:

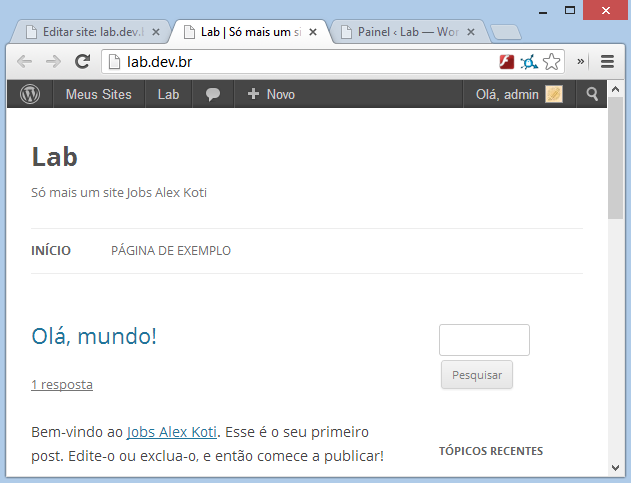
E fim, acabou 😀 Agora pode-se ter quantos sites quiser, com qualquer url, em localhost, utilizando uma única instalação do WordPress Multisite:

Conclusão
O único ponto negativo desta abordagem ao meu ver é em relação ao banco de dados, que inevitavelmente se tornará imenso, já que usa um único banco com o padrão $prefix$n$table, onde $prefix é o prefixo definido em wp-config.php, $n é a id do blog/site e $table é o nome de cada tabela(posts, users, etc). Mas como isso será usado apenas para desenvolvimento local, creio que não seja tanto problema assim.
Apesar de ainda ser preciso adicionar manualmente os novos domínios nos arquivos hosts e http-vhosts.conf, a quantidade de trabalho e arquivos locais necessários terá diminuído bastante.
(¹) Nesse post do stackoverflow, existem algumas sugestões para tornar isso possível: http://stackoverflow.com/a/9695861/679195 – eu testei, mas para o caso do Multisite não deu certo.

Copiei apenas a pasta wordpress do servidor da web antes da minha hospedagem encerrar e com o inicio do seu tutorial consegui rodar ele localmente e extrair as informações que precisava.
Muito obrigado!
Parabéns pelo excelente tutorial. Grato!