PowerClip
Tutorial Power Clip

Download
Deixei o arquivo em CDR para download, para aqueles que quiserem ver os “bastidores” do desenho.
:: coreldraw 8, 10, 12 e X3 ::
1-Recurso Clip
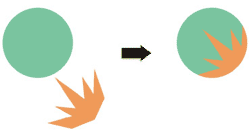
Os programas de desenho vetoriais possuem um recurso muito poderoso, que não é usado por todos, o clip.No coreldraw ele se chama powerclip, no freehand é clipping path.Ele consiste em “encaixar” um objeto dentro de outro, sem no entanto ser preciso modificá-los:

Explicarei os comandos tanto para coreldraw como para freehand, mas usarei apenas imagens do coreldraw.
2-Preparando o desenho
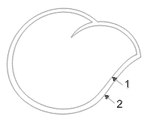
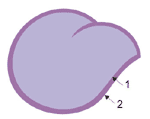
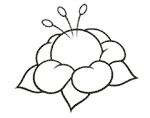
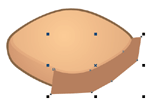
Para começar, eu recomendo que crie todos os contornos usando dois objetos sem contorno, ao invés de apenas um com contorno e preencimento:


Desse modo, será possível controlar a espessura do contorno de forma mais precisa que a mídia artística por exemplo, além de aplicar gradientes e transparências, deixando o preenchimento inalterado.
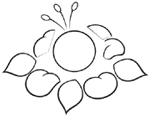
Outro procedimento que facilita o trabalho é separar as partes do desenho em vários objetos independentes.Mesmo que você você tenha feito o desenho manualmente e passado o mesmo por um programa trace, corte o desenho em várias partes:


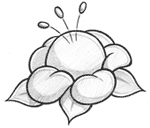
Defina as cores de contorno e os prenchimentos brutos.Outra coisa que também faço, mas não é essencial, é fazer uma marcação de sombras e luzes com lápis:


3-Começando
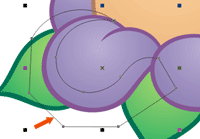
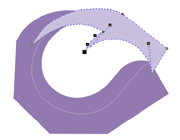
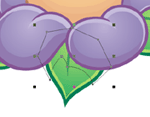
Desenhe o contorno das sombras em cima do objeto.Faça-o bem maior que o “recipiente”, isso facilitará um reposicionamento:

Escolha uma a cor e tire o contorno.Agora vamos à parte que realmente interessa:
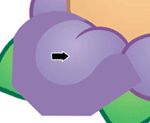
No coreldraw: selecione o objeto, vá em Efeitos>Power Clip>Colocar em recipiente.Uma seta vai surgir, clique com ela no recipiente.
No freehand: selecione o objeto, escolha Edit>Cut.Depois selecione o recipiente e vá em Edit>Paste Inside.


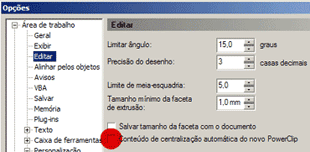
Atenção: no coreldraw o posicionamento padrão é central, portanto, o objeto será colocado no centro do alvo.Para mudar isso, vá em Ferramentas>Opções (Ctrl+J) e na guia Editar desmarque a opção “Conteúdo de centralização automática do novo PowerClip”.

Para editar a posição do objeto dentro do recipiente:
No coreldraw existem 3 formas:
1 – selecione o recipiente, vá em Efeitos>Power Clip>Editar conteúdo.
2 – clique com o botão direito e escolha “Editar Conteúdo”.
3 – clique no recipiente com o Crtl pressionado.Você entra numa tela de edição, onde aprarecem os objetos encaixados e o contorno do recipiente em cinza.
Para sair da edição, clique em um lugar sem objetos com o Ctrl pressionado ou clique com o botão direito em um dos objetos e escolha “Finalizar edição deste nível”.

No freehand é bem mais simples, basta selecionar diretamente o objeto e fazer as alterações.
Para cancelar o Clip e retirar o os objetos inseridos:
No coreldraw: 1 – selecione o recipiente e vá em Efeitos>PowerClip>Extrair conteúdo.2 – Clique com o botão direito do mouse e escolha “Extrair conteúdo”.
No freehand: vá em Edit>Cut Contents.
Dica: tanto o coreldraw como o o freehand possibilitam a edição de todas as teclas de atalho.Se você colocar os comandos de power clip em teclas, muito trabalho será poupado.
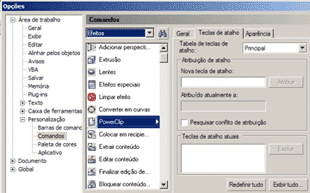
No coreldraw vá em Ferramentas>Opções.Na guia Personalização escolha Comandos, e deixe aberta a aba “Teclas de atalho”.

Escolha as teclas, não esquecendo de clicar em “atribuir”, ou a mudança não ocorrerá.Prefira teclas próximas, por exemplo, I para “Colocar em recipiente”, O para “Editar o conteúdo” e P para “Extrair” ou “Sair da edição”.
4-Inserindo mais objetos
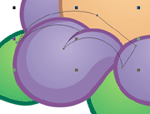
Continue o processo fazendo o desenho do brilho, e colocando dentro do recipiente.Se preciso “entre” nele e edite os objetos conforme o necessário.
A grande utilidade desse recurso se mostra aí.Você pode inserir um objeto completo sem precisar cortá-lo.Os objetos dentro do recipiente se comportam normalmente, podendo ser arrastados, editados e empilhados.


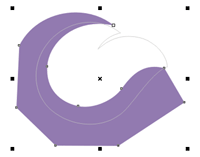
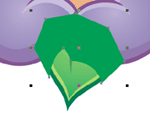
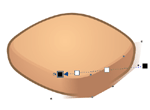
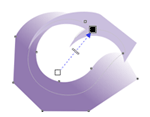
Esta é uma imagem da tela de edição do conteúdo do Power Clip:

Continue desenhando as sombras e luzes e inserindo dentro do recipientes:

5-Usando transparências
Um recurso muito intressante é combinar o Power Clip com transparências.Nesse recurso o coreldraw leva vantagem, oferece vários tipos de configurações, como transparência em gradiente, gradiente múltiplo, radial, filtros.Já o freehand oferece apenas a transparência uniforme, criando na verdade um novo objeto com configurações que simulam uma transparência (Se alguém conhece outros métodos de transparência do freehand, por favor me avise).
Crie os objetos normalmente.Aplique a transparência e depois use o Power Clip.




Com transparências em gradiente linear ou radial é possível criar alguns efeitos muito úteis:




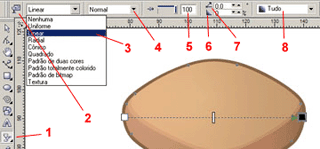
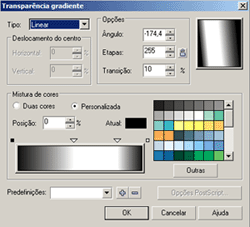
Para editar as transparências, se oriente pelo esquema abaixo:

1-Ferramenta transparência > selecione ela para o menu aparecer na parte de cima.
2-Editar transparência > é possível editar as transições, como em um gradiente normal, mas apenas em preto e branco.A cor preta indica transparência total e a branca a opacidade total.A imagem abaixo indica uma transparência nos dois lados do objeto:

3-Tipo de transparência > escolha entre linear, radial, uniforme, etc.
4-Operação de transparência > filtros de cor.
5-Ponto médio da transparência.
6 e 7-Ângulo e transição da transparência gradiente.
8-Aplicação no objeto > escolha se a transparência vai ser aplicada apenas no contorno, no preechimento, ou ambos.
6-Mais transparências
Use trasparências para suavizar sombras e brilhos que estejam muito contrastantes:




Sobrepondo transparências cria-se efeitos bem suaves:




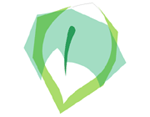
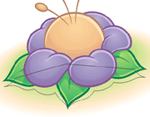
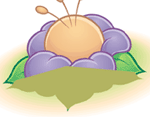
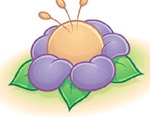
7-Finalização
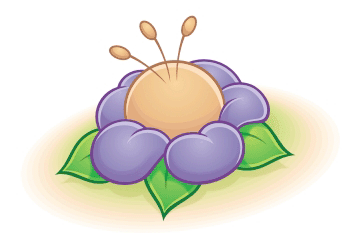
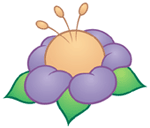
Nesse exemplo usei um fundo formado por 3 elipses nas cores branca, bege e verde, aplicadas ao efeito Misturar.
No coreldraw, selecione dois objetos e vá em Efeitos>Misturar.Uma caixa de diálogo irá
aparecer para as configurações.
No freehand, selecione dois objetos e vá em Modify>Combine>Blend.As configurações
podem ser feitas através do Window>Inspector>Object.


Depois usei uma sombra verde musgo com transparência, colocada atrás da flor e na frente do fundo.




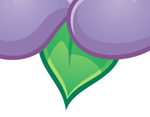
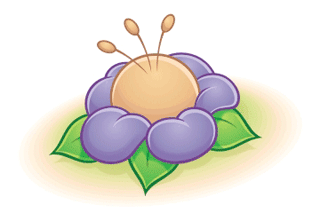
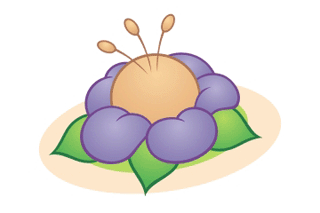
Depois disso, é só fazer algum ajuste de cores, caso necessário.Coloquei abaixo duas imagens,
uma usando Power Clip, e a outra sem, apenas com preenchimento simples.


8-Download
Deixei o arquivo em CDR para download, para aqueles que quiserem ver os “bastidores” do desenho.
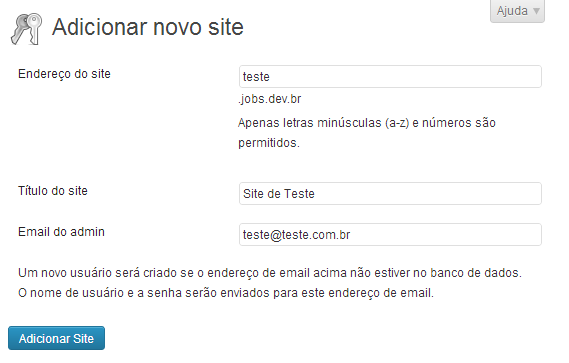
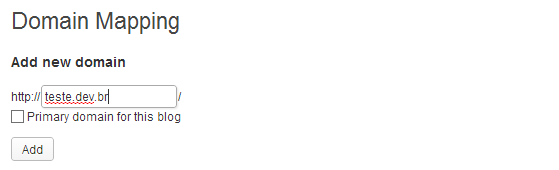
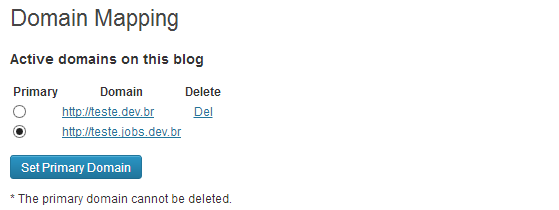
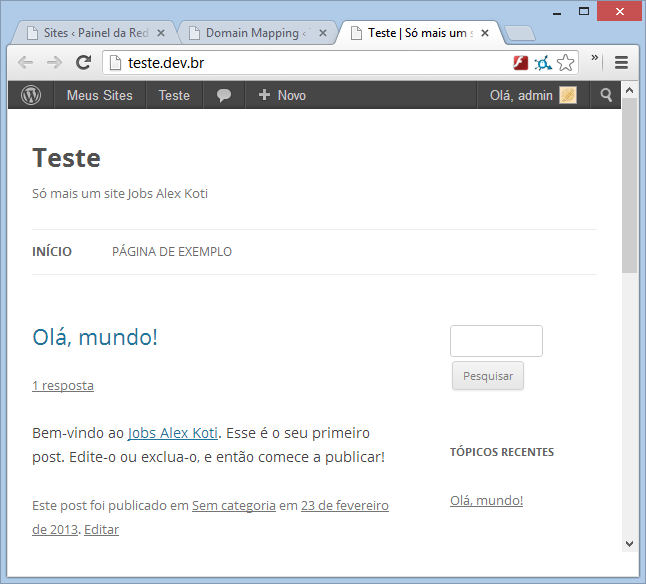
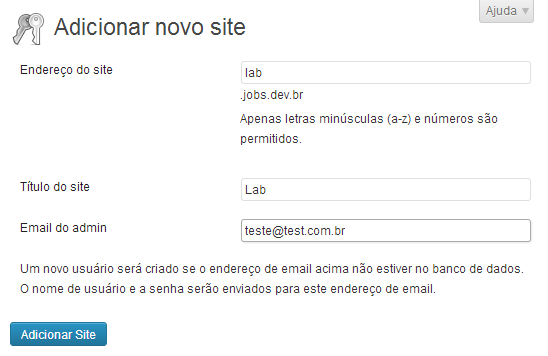
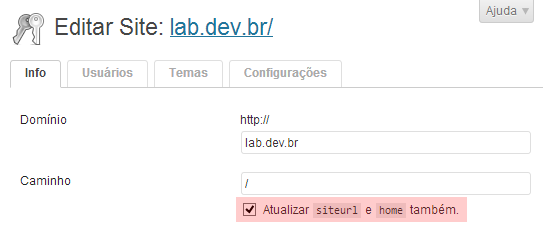
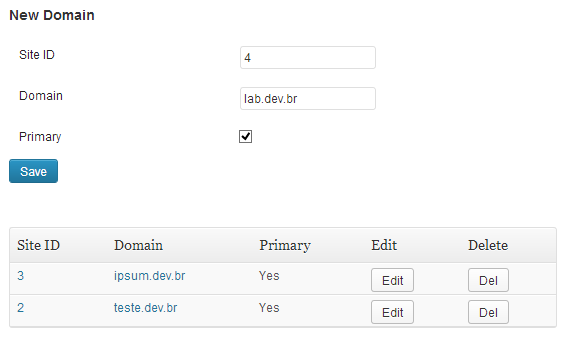
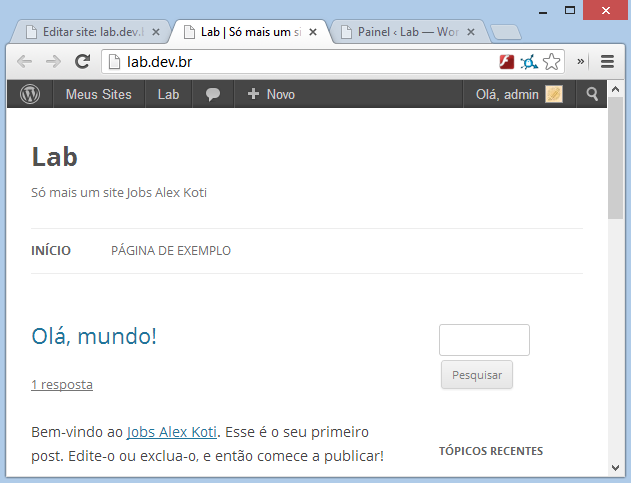
 Um dos problemas que enfrento ao desenvolver com WordPress em localhost é a duplicidade dos arquivos do core, gerando um grande volume em disco, ao mesmo tempo que fragmenta as diversas instalações dos vários trabalhos, cada um em sua versão do WordPress. Pode ser que a imagem ao lado seja familiar à alguns de vocês.
Um dos problemas que enfrento ao desenvolver com WordPress em localhost é a duplicidade dos arquivos do core, gerando um grande volume em disco, ao mesmo tempo que fragmenta as diversas instalações dos vários trabalhos, cada um em sua versão do WordPress. Pode ser que a imagem ao lado seja familiar à alguns de vocês.